Hey everyone,
I wondered whether I can make a script that shows points and lines in the 3D space or not. Since I am a mechanical engineer, I am not that good with coding, but I am really good with analytic geometry and trigonometry. So, I have decided to do it.
First I need to define my camera setup and 3D space. We are looking at 3D images in our computers in a 2D projected perspective. What I mean is that the 3D parameters are projected to our display with respect to our camera properties such as distance from the object, orientation, field of view etc… That’s why defining the camera is important.
And my approach is something like a two planar sphere model. I may sound dumb but I promise it will make sense… We have a 2D coordinate system in our displays. Each pixel is defined with X and Y coordinates. Therefore I need to evaluate where does a point in 3D space projects at the screen. This means I need to do two sets of calculations for each horizontal and vertical data of the projection.
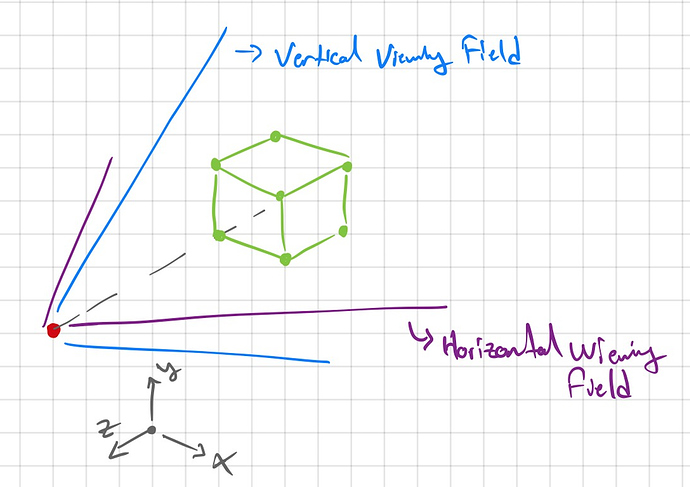
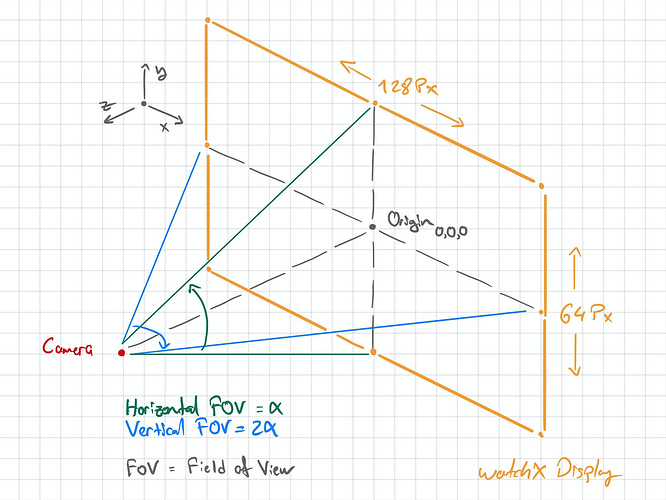
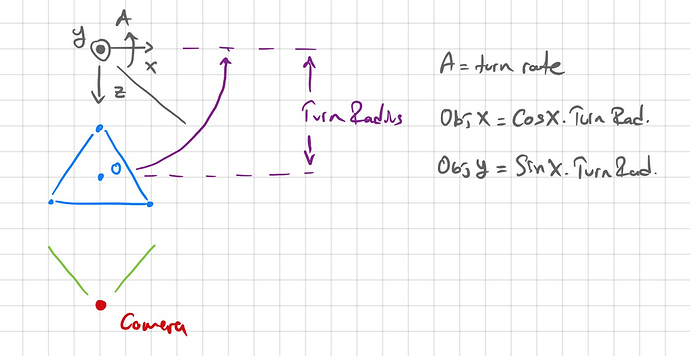
Here you can see my idea of two planes intersecting and showing the field of view of the camera.
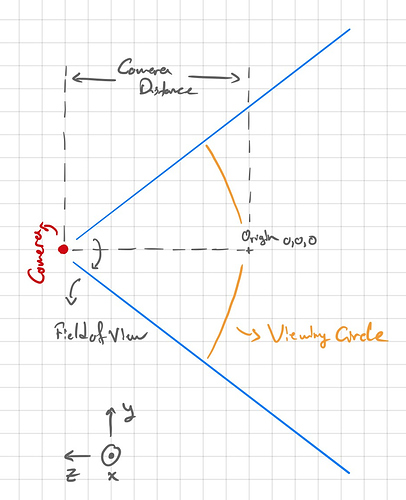
From this point on, I will only focus on the explanation in vertical space. The horizontal space will be the same. Here you can see a phenomenon that I named as the viewing circle. This circle represents the vertical 64 pixels of watchX display. The origin point stays right in the middle of the arc. Therefore the vertical position of the origin will be right in the middle too.
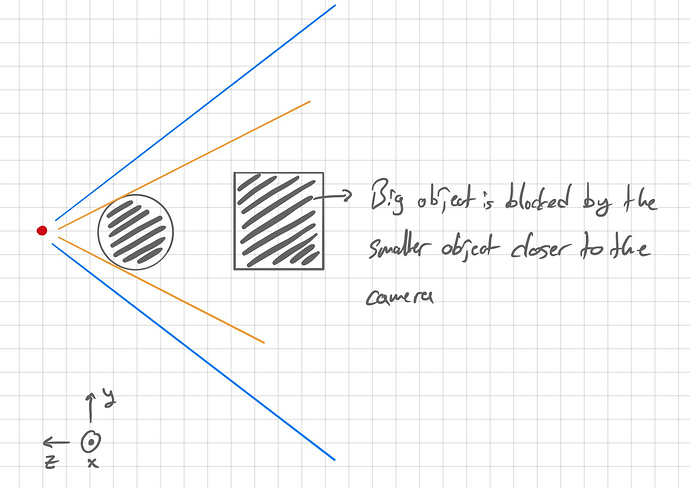
Here you can see that a smaller object closer to the camera can block the bigger object which is further away.
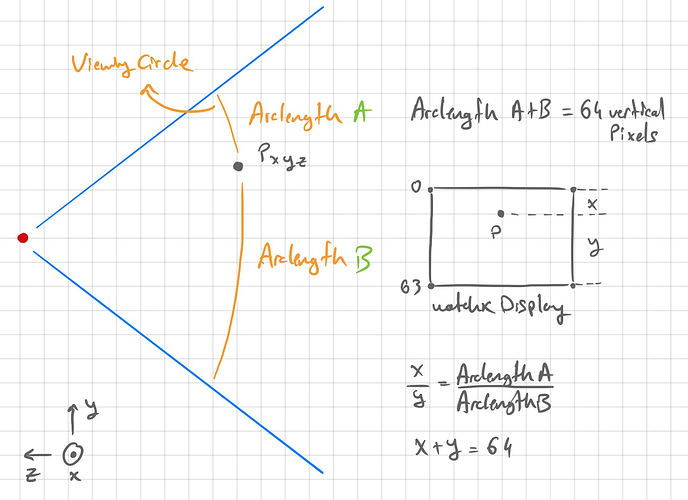
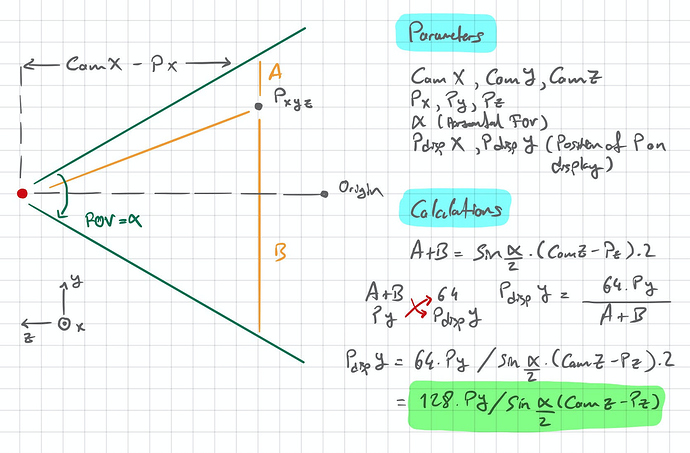
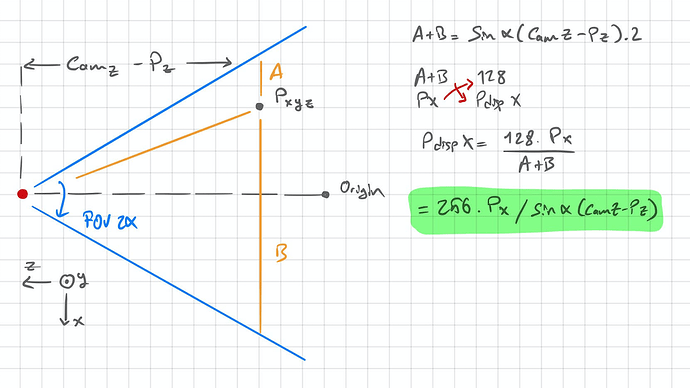
If I want to represent a point Pxyz, I have to calculate the relation between Archlength A and B. This relation will result in the vertical position of the point Pxyz at watchX display.
In the next post, I will try to calculate the viewing circle radius (distance between camera and point) Archlength A and B. Than I will try to do the same for the horizontal space. After successfully doing these I will try to represent point clouds in 3D environment and I will try to make wireframe models in 3D.
My final goal is to manipulate the camera with the help of IMU and have a look at the objects in different angles.